先日、音楽理論の学習や楽曲制作の補助を目的としたウェブアプリ「O-TO」を公開しました。

20年以上音楽をやっている僕が「こんなのあったら良いな」と思う機能を盛り込んだウェブアプリです。
プログラミングの技術的に優れているかは分かりません。
ただ、機能的にはめちゃくちゃ便利だと思います。
今回は、プログラミングを独学してこの「O-TO」を作るまでの軌跡をまとめてみました。
では、いってみよう!(๑˃̵ᴗ˂̵)و
※記事の中で触れている技術的な内容は僕の主観によるものです。必ずしも正しくない場合があります。
片手間の独学で3年以上かかった
このウェブアプリ「O-TO」自体は、半月くらいで作りました。
ただ、プログラミングをやりたいと思ってからここまで来るのには3年以上かかりました。
プログラミングをはじめたきっかけは、「プログラミングをやっている人の言動を全く理解できないのが嫌だったから」です。笑
…当時は「日本語なのに、ここまで理解できないものがあるのか」と思うほど理解できなかったんですよ。笑
あとは、「プログラミングできたら便利そう」みたいな気持ちもありました。
もちろん、片手間+独学なので、集中して誰かに教わっていたらもっと上達が早かったかもしれません。
具体的な勉強内容
プロゲートをやった。

プログラミング学習サービス「Progate」をやりました。最初の取っ掛かりとしては、とても良いサービスだと思います。
具体的には、「HTML & CSS」と「Python」と「Ruby」あたりを全部やってあとはつまみ食い。
レベルは大体200ちょいまでやりました。
ただ、これだけでは「プログラミングできる」とはあんまり思えませんでした。
YouTubeの動画を見た。
色々なプログラミング関係の動画を見ました。
参考になったオススメのチャンネルをいくつか紹介します。
最近は分かりやすい解説動画をアップしてくれている人が多くなってきた印象があります。
分からなければ、分かるまでひたすらググった。
分からないことを根気よく調べ続ける執念が大切だと思いました。
ただ、今でもよく心は折れそうにはなります。笑
自分用の専門用語集を作った。
勉強し始めてしばらくは、そもそも「何が分からないか」が分かりませんでした。
この問題の打開策は、「プログラミング関係の文章は日本語でも、専門用語の知識が無いと解読不能の暗号だと考える」だと思います。

結局、何かを「難しい/分からない」と感じる原因の大半は「専門用語の意味を知らない」からです。
専門知識の解説文の理解には、専門用語の知識が不可欠です。
しかし、普段ネットメディアなどの“流動食の如く噛み砕かれた文章“を多く読んでいると「日本語なら予備知識が無くてもそれなりに読める」と勘違いしていました。
むしろ、日本語だから「表面上は読めそうだと感じる罠」に嵌ったのかもしれません。
そこで、途中からは分からない専門用語を収集して、情報を整理する時間を意識して作りはじめました。
簡単なものを作って、応用してみた。
とりあえず簡単なものを作ってみると、「ここがもっとこうなれば良いのに…」みたいに感じる部分が出てきます。
そんな部分を深堀りしていく過程が上達に繋がった…気がします。
プログラミング学習を挫折させる要因だと思われるもの
物事を抽象的に扱う分野なので理解しにくい。

数学の公式を覚えても、実際の問題を解かなければ身に付かないのと同じで、「抽象的な物事」を理解するには、「具体的なアウトプット行為」が有効だと思います。
たとえば、説明を聞くだけで「なるほど。分かったかも。」と思えるくらい簡単な内容でも、自分でコードを書いてみないと実際には身に付きにくいです。(少なくとも僕は)
逆にめちゃくちゃ簡単なコードでも、自分で動かしてみると確実にレベルアップできる気がします。
最初は成果がしょぼく感じる

普段私たちが使うアプリやサービスは、超絶強いプログラマーが集団で作っているものです。
それに対して、プログラミングを勉強して最初にするのは、画面に「Hello World」や「1+2の計算結果」を表示させる行為。
普段見ているものとあまりにかけ離れているので「え…?しょぼくね…?…ていうかコレに何の意味が?」と感じました。(大切な内容なんですけどね)
作りたいものを作るために、どうすれば良いかよく分からない。

これは正直、未だよく分からないときがあります。笑
とりあえず、ドットインストールのミニゲーム的なアプリケーションを作るレッスンをやるのがオススメです。
なぜなら、基礎的な技術を身に付けると「勉強した内容を応用したら、○○作れそうじゃね?」みたいに見通しが持てるようになる気がするからです。
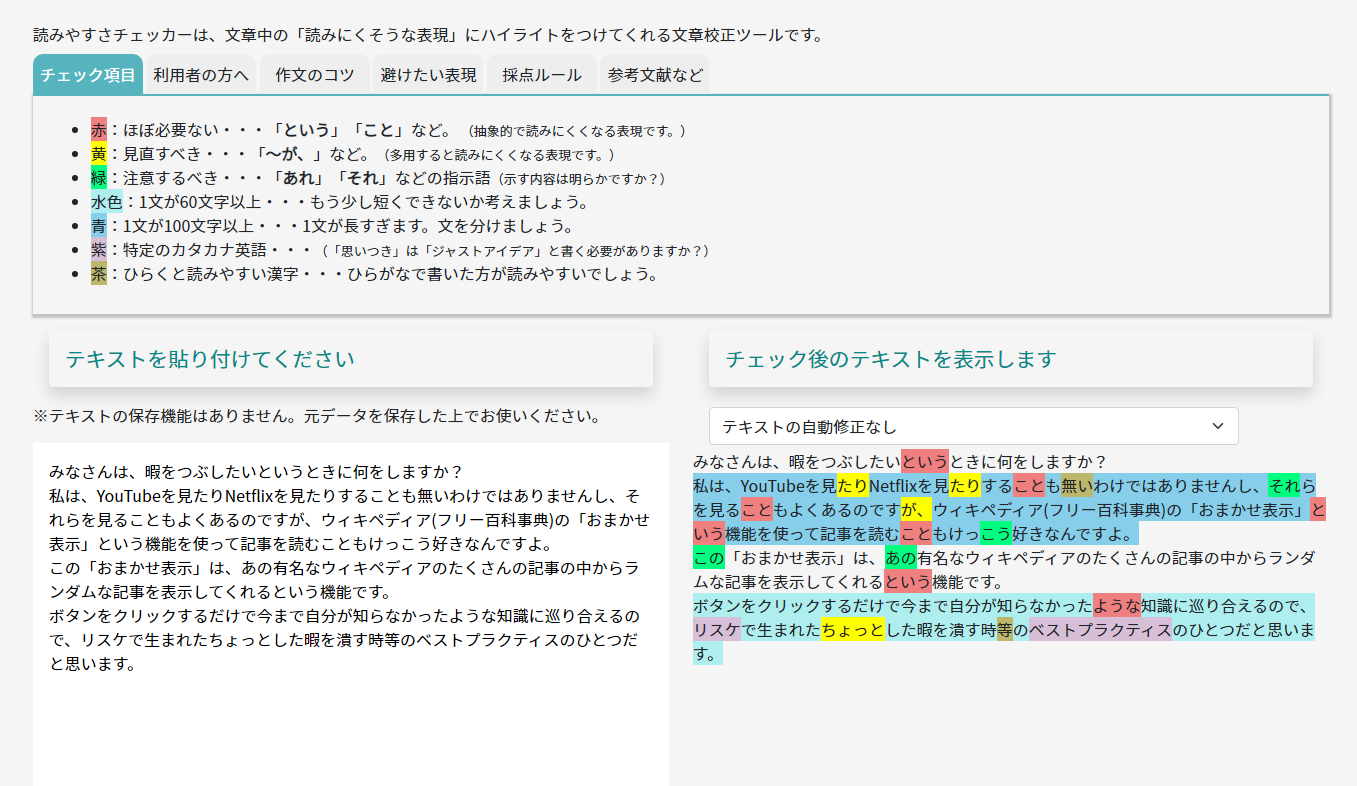
僕の作った「読みやすさチェッカー」なんかは、まさにコレです。

あとは、似たものを作っている人をQiitaやGitHubで探して参考にするといいかもしれません。
技術の流行り廃りが激しい。

プログラミング周りの知識って、基礎的なコンピューターサイエンスの部分はともかく、とにかく流行り廃りが激しいです。
さらに
- 本当の初心者が理解できる体系化された資料がほぼない or 見つけづらい。
- 流行り廃りに付いていける人は、ド初心者向けに解説する文章をほぼ書かない。
みたいな傾向がある気がします。
「学校の教科書」のありがたみが分かります。笑
チュートリアルや手本通りに実行しても上手くいかない。

「その通りにやっているのに動かない!!なぜ!!?」
バージョンの違いか、環境の違いか…
…でも、よく見ると手本通りにできていないケースもよくあります。笑
専門用語の壁がある

どんな分野の勉強でも「専門用語」の壁を越えるまでは結構キツイです。
これはもう「そういうものだ」と割り切るしかないです。

英語を読む必要がある

プログラミングをしていると
- プログラムは英語で書く
- エラーやコマンドは英語
- 情報は英語の方が豊富
等の理由から、英語を読む必要があります。
最近は、DeepL翻訳やGoogle翻訳の精度が上がって昔よりはラクになりました。
…しかし、やっぱり日本語に比べて読むのに時間がかかるのはストレスです。
ただ、プログラミング界隈(?)からは
「会話じゃないし、翻訳ソフトもあるから英語に泣き言を言うのは甘え」
「そもそも、英語くらい読めて当然」
みたいな雰囲気は感じます。(´;ω;`)

今なら最初はこうやって勉強する
とりあえず、YouTubeで「Python 初心者」と検索して出てきた動画の内容を真似をしながら
Google Colaboratory上でPythonを動かしてみます。
対話型開発環境のGoogle Colaboratoryはブラウザ上で動かせるので、色々なソフトなどをインストールしなくてもGoogleアカウントがあれば今すぐ使えます。
個人的には、キノコードさんのPython超入門コースは分かりやすいと思います。
それから、プロゲートなどを使ってHTMLとCSSの基本的な仕組みを理解します。
また、SQL、Linuxは色々な分野で使うらしく、勉強しといた方が良いとよく聞きます。
「O-TO」の制作に使った技術
IDE(コードを書くツール)は、Visual Studio Codeを使いました。
「Shift + Alt + F」でコードのインデントなどを良い感じに補正してくれるショートカットを最近知りました。便利です。
見た目
基本的にHTMLに直書きしています。
ただ、各ページで共通する内容(タイトルやヘッダーなど)は、直書きすると変更が大変なので、Vue(JavaScriptフレームワーク)でコンポーネントを作って読み込む形にしています。
見た目の調整やレスポンシブ対応は、大半をBootstrap(CSSフレームワーク)で行っています。
…「Bootstrapに頼るより、ちゃんとCSSを書いた方が良い」とネット上で見ました。
一方で「BootstrapのグリッドシステムはCSSがちゃんと書けても便利」だともネット上で見ました。
今回はBootstrapに頼りました。笑
計算や処理
音名を切り替えたり計算したりする処理の部分は、全てJavaScriptで書いています。
最終的に全部で2500行を超えるスクリプトになってしまいました。
(もちろん、多分もっと簡潔に書ける部分もあると思います。)
音名の切り替え処理には剰余演算を使っています。
しかし、元々Pythonからプログラミングを勉強し始めたので、プログラミング言語ごとに剰余演算の計算結果が違うのを知らなくてしばらく悩みました。
(思いっきりWikipediaに書いてあるのには後で気づいた。)
公開方法
サイトの公開は、Firebaseのホスティング機能を利用しています。
ドメインは、このKHUFRUDAMO NOTESのオフィシャルサイトのサブドメインを割り当てました。
URLの正規化(URLの後ろに付く「html」を表示させないみたいな処理)について調べると、「.htaccessファイルを作る方法」がヒットしました。
…ただ、さらに調べると「.htaccessファイルを作る方法は良い方法ではない」みたいな記事もヒットしました。

最終的には、Firebaseのドキュメントを読むと…Firebaseは「firebase.json」ファイルを書き換えてURLの正規化を行うっぽいので、そうしました。
















